
【1作目アップデート計画】記事一覧
【1作目アップデート計画】前の記事
ゲーム画面の背景
まず変えたのが、ゲーム画面の背景。
元の背景がこちらです。

ん〜まあ可愛いんですが、ちょっとダサいですね。
正円の水玉模様ならまだしも、なぜか縦長の楕円。
テクスチャ自体は正円の水玉模様なんですが、Unity側でScaleをいじっているせいでテクスチャを引き伸ばしていました。
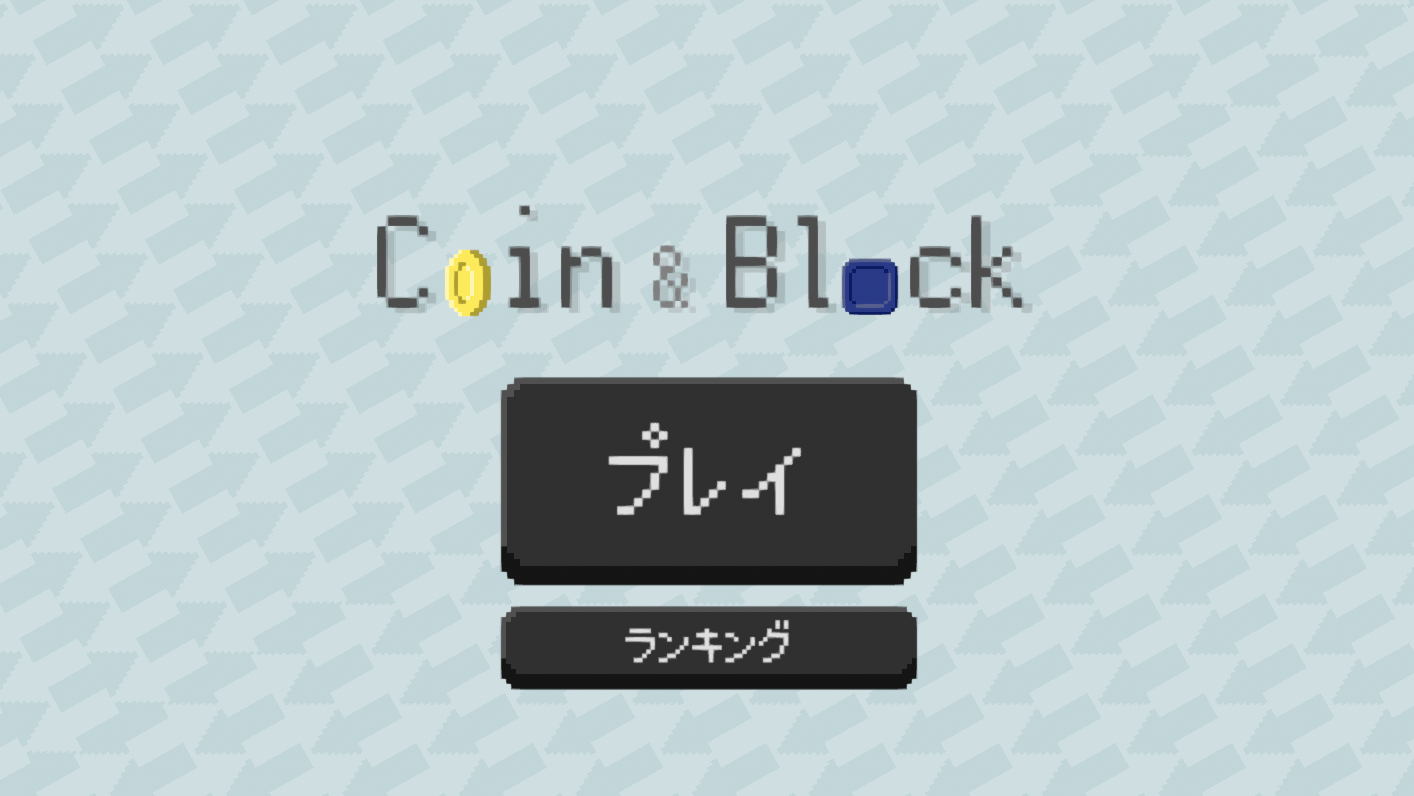
ShaderGraphを使って背景を作る
最近ShaderGraphにハマっているので、ShaderGraphを使って背景を作ることにします。
完成したのがこちら。

ん〜〜これはこれで雰囲気にあってないかな? かっこいいけど。
あとでまた変更する可能性はありますが、とりあえず他の見た目が決まるまではこれでいきます。
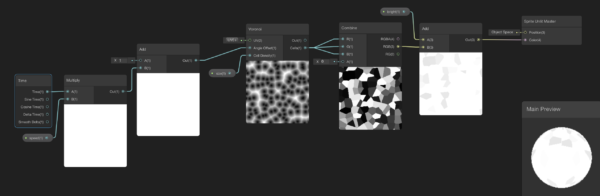
今回作成したShaderGraphはこちら。

ShaderGraphには元々ボロノイノードがあるので、作成はかなり簡単です。

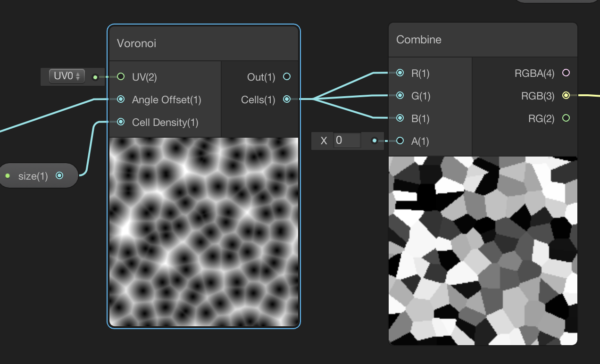
このようにVoronoiとCombineを繋ぐだけでいい感じの模様ができます。
あとはTimeノードとつないで模様を動かして、AddやMultiplyを利用していろいろ調整すれば完成です。





コメント