
【1作目アップデート計画】記事一覧
【1作目アップデート計画】 前回の記事
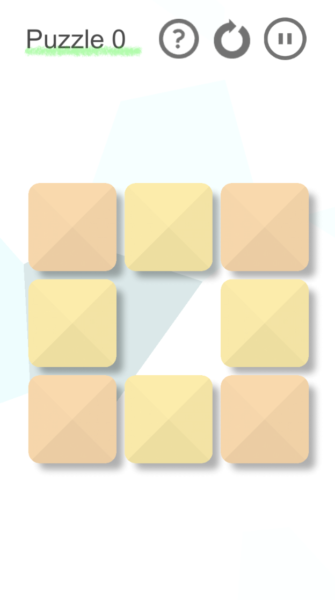
「パネル」とは

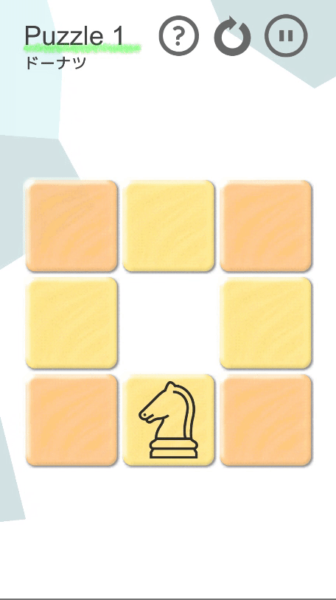
このオレンジや黄色の正方形のことを「パネル」と呼ぶことにします。
別に呼び名はなかったのですが、便宜的に。
このパネルが、ある問題を抱えていました。
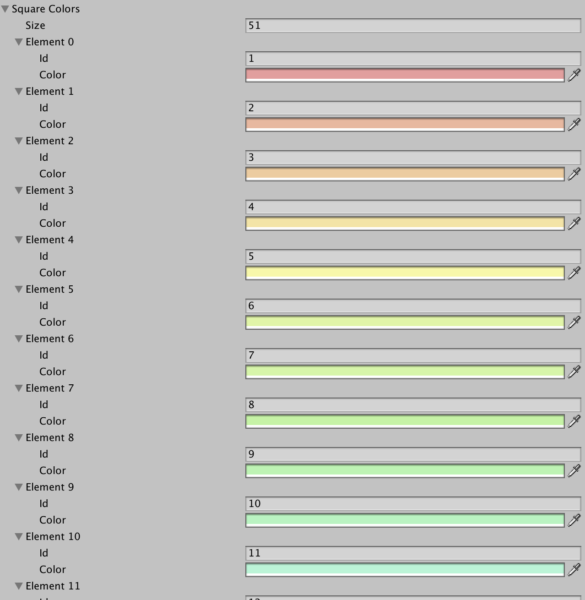
全色のパネル画像が用意されている
パネルの形状は全て同じなのですが、全色別々の画像が用意してありました。
こんな感じ。

めちゃくちゃ無駄…!
もちろんこうすることでクオリティが上がる場合もあります。
模様とかグラデーションがついている場合は各色用意した方が確実に綺麗に見えます。
しかし、このゲームではほぼ無地の画像を使っているので必要なさそう。
というか自分で判断してこうしたのではなく知識不足でこうしたので、改める必要がありました。
しかもそれぞれ512×512のサイズなので、容量の無駄すぎる。
こういう時は白い画像を1枚だけ用意して、SpriteRendererのcolorを変更することで色をつけるのが一般的。
ということで、この方法に変更します。
ただ色はそのまま残したいので、少しアナログではありますがスポイトで元画像から色を抽出し、ScriptableObjectに色一覧を作る作業をしました。

パネルのデザインを改善
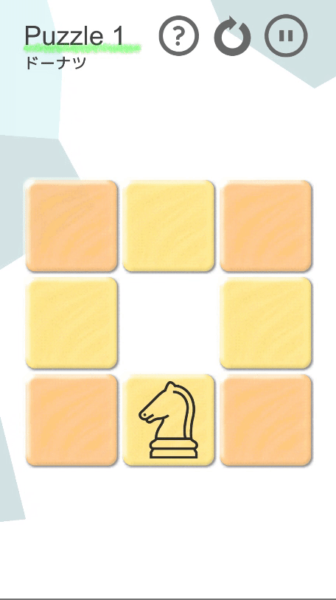
もう一度、現状のパネル画像を確認してみます。

512×512の割に、端がなんか画質悪いような感じになってますよね。
これ確かGIMPのベベル(?)か何かをかけまくって作ったような気がする。
無理に立体感を出そうとしてしまった結果、こんな感じになってしまった。
これは改善できそうです。
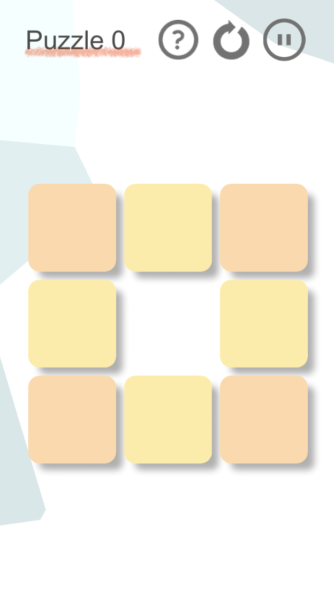
ということで、改善してみた結果がこちら。

めっちゃシンプルに。
マテリアルデザインっぽい感じで、表面は無地にして、下に影を付けました。
当時は「立体感を出す=ベベル」だったのですが、「物体そのものは平面的にして影をつける」という手法を知りました。
ちなみにもう1パターン、こんなものも試してみました。
影はそのままで、表面をピラミッド風に立体感を出してみました。
これも良いなと思ったのですが、個人的には無地の方が好きなのと、今後トランジションを作成する際にこのパネルを使いたいと思っているので無地の方が何かと便利だと思い、今回は無地を採用することに。




コメント