2月3日(月)〜2月13日(木)の平日8日間、株式会社アカツキにて就業型インターンをさせていただきました。
アカツキはゲーム事業を中心に、様々なサービスを展開している企業です。
今回は主軸のゲーム事業、その中でも自社IPの「八月のシンデレラナイン(通称 ハチナイ)」というゲームにエンジニアとして携わりました。
インターン内容の相談
実際にインターン期間が始まる1ヶ月ほど前に、メンターの方とインターン課題の方向性を相談する機会がありました。
僕はクライアントサイド、特にUIの実装について興味があったので、その旨を伝えました。
すると、ちょうどUI改修のタスクがあるとのことで、一瞬でインターン内容が決まりました。
(1時間の面談を予定していたのに10分ぐらいで終わりました笑)
詳しい内容はこの時には伝えられませんでしたが、やりたいことができそうなので、かなり楽しみにしていました。
課題の決定と明確化
インターン初日〜2日目。
具体的に取り組む課題を伝えられ、どう取り組むかをプランナーの方も交えて相談しました。
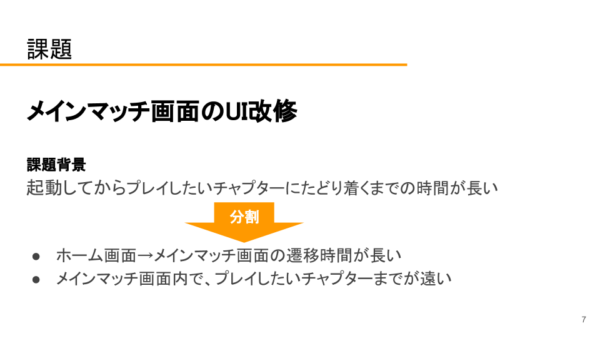
解決すべき課題としてあげられたのが
「ホーム画面からメインマッチ画面でチャプターを選択するまでの時間が長い」
ということ。
まず、課題を明確にするために問題点を2つに分割しました。
解決すべき問題点は
- 「ホーム画面からメインマッチ画面への遷移時間が長い」
- 「メインマッチ画面内で、プレイしたいチャプターまでが遠い」
という2つに分けられると思います。

改めて今回取り組む課題をまとめると、
「ホーム画面からメインマッチ画面への遷移時間を短縮する」
「メインマッチ画面内で、任意のチャプターにたどり着くまでの時間を短縮する」
となります。

ゴールが見えると方針を立てやすいので、最初に課題を明確にすることが大事だと感じました。
ホーム→メインマッチの遷移時間短縮
まずは分割した1つ目の課題、「ホーム画面からメインマッチ画面への遷移時間を短縮する」に取り組みます。
ハチナイにおいて、ホーム画面からメインマッチ画面に遷移する状況はかなり多くあります。
この遷移が、現状エディタだと6.1秒かかってしまっていました。
頻繁に行う遷移がこれだけ長くかかってしまうと、UXの低下につながってしまいます。

シーン分割案
UI改修ということで、「メインマッチ画面で表示するものを分割する」という方針で一度考えることになりました。
ハチナイのメインマッチ画面では、多くのチャプター画像を一度にロードしています。
そのため、これをもう少し細かくシーンに分ければ遷移時間が短縮できるのではないか、という考えです。
しかし、もともと1つのシーンに全てのチャプターを横並びに配置していたのには理由があって、「時系列を感じられるようにしたい」という想いがあったとのこと。
個人的にもこの横一列の配置は気に入っていましたし、特に季節が変わる時に見られる背景のトランジション演出が好きでした。
そのため、できればこの横並びの配置を残したいと思い、他の方法を考えました。
遅延ロード案
そこで考えたのが、チャプター画像を遅延ロードにするという方法です。
シーン遷移時には、最初に見える範囲のチャプター画像のみをロードします。
その状態でメインマッチ画面に遷移してしまい、遷移後に順次ロードしていくという考えです。
これによってローディング画面で待たされる状況を減らし、チャプター画像のロード中にも自由に操作したりできるようにすることでストレスを減らせるのではないかと考えました。
処理時間の計測
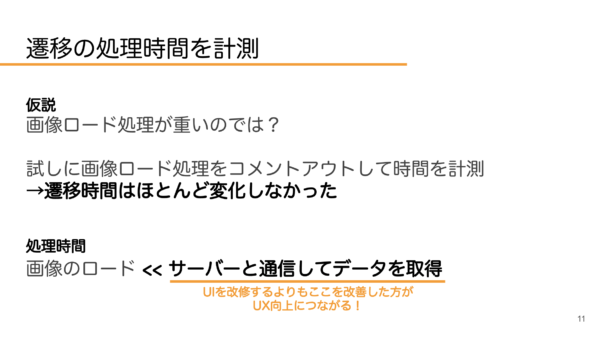
そこで、試しにチャプター画像のロード処理をコメントアウトして、どの程度遷移時間が短くなるかを計測してみました。
この計測が、このあと反省をする点になるのですが・・・。
計測してみると、なんと遷移時間はほとんど変わりませんでした。
シーン遷移に時間がかかっているのはチャプター画像の大量ロードが原因だ、と決めつけていましたが、実際はそれほど影響がなかったのです。
最初に「何が原因で遷移が遅いのか」を明確にさせておく必要があった、と反省しました。
詳しく処理時間を計測してみると、画像のロードではなくサーバーからデータを取得する通信部分に時間がかかっていることが分かりました。
今回のインターン内容としては一応「UIの改修」だったので、通信部分を改善するとなると少し外れてしまいます。
しかし、今回はUIを改修するよりもこの通信部分を工夫した方が結果的にUXが向上すると思い、「通信部分を改善したい」と伝えました。
すぐに許可をもらえたので、この日から取り組むことになりました。
これがインターン4日目ぐらいの話。

開放条件データの取得タイミングを検討
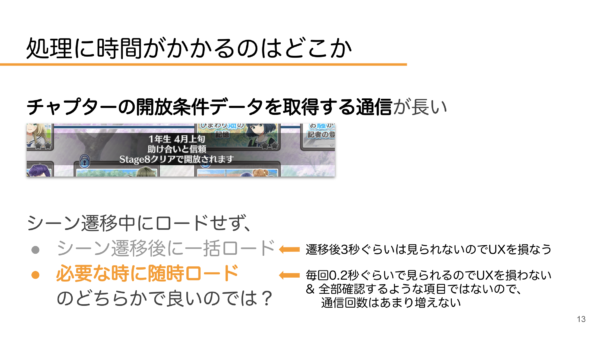
より詳しく処理時間を計測してみると、特にチャプターの開放条件データの取得に時間がかかっていることが判明しました。
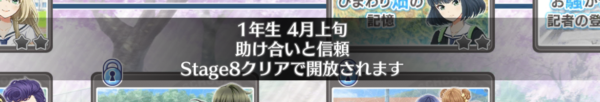
チャプター開放条件というのは、ロック中のチャプターをタップした時に表示される「〇〇をクリアするとロック解除されますよ」という条件のこと。

現状はチャプター開放条件の取得をシーン遷移中に行なっていたのですが、これをシーン遷移後に行えばシーン遷移時間がかなり短縮できるはず。
ということで、以下の2つの案を考えました。
- シーン遷移後に一括ロード
- ロック中のチャプターがタップされたタイミングで随時個別にロード
1つ目の「シーン遷移後に一括ロード」は、シーン遷移した後にこれまで通り一括ロードするという案です。
試しに簡単に実装してみたのですが、シーン遷移後に開放条件が表示可能になるまで約3秒かかりました。
つまり、メインマッチ画面の表示後3秒以内にロック中のチャプターをタップすると、読み込み処理がまだ終わっていないということです。
もちろん読み込みが終わっていない場合はローディング表示をして、取得できたら表示すれば良いですし、そもそも遷移後すぐに開放条件を確認することもそこまでないかな、とも思いました。
ただ、次のチャプターを開放する条件を遷移後すぐ見るという状況は少なからずあり得たので、若干UX低下の原因になると思い一旦ペンディング。
次に、ロック中のチャプターがタップされたタイミングで随時個別にロードするという案を試してみます。
これは開放条件の一括ロードをそもそも無くすということです。
ロック中のチャプターがタップされたら通信して、そのチャプターの開放条件だけを取得して表示します。
ロック中のチャプターがタップされるたびに通信して取得するので、「毎回若干待たされる」「通信回数が多い」というのがこのアイデアの懸念点です。
しかし、実際に実装してみて計測すると、待たされるのは0.2秒ほどであり、体感的にも全く気にならない程度でした。
さらに、多くのチャプター開放条件を見て回るような行動をすることはほとんどないと考え、通信回数もそれほど増えないと判断しました。
この懸念点が解消されるのであれば、このアイデアはかなり有益なはず。
ということで、この案を本格的に実装しました。

開放条件データ取得の実装
具体的に行なったことですが、細かく書くとかなり長くなるのでざっくりと。
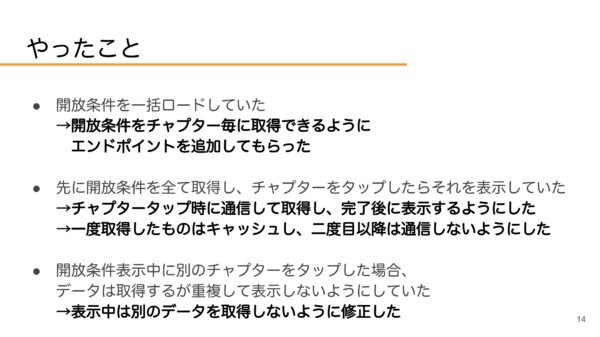
まずサーバー側の方にお願いし、チャプター開放条件をチャプターごとに取得できるようにエンドポイントを追加してもらいました。
次に遷移中に開放条件を取得する処理を削除し、シーン遷移時間を短縮します。
メインマッチ画面内では、ロック中のチャプターがタップされたら先ほど追加してもらったエンドポイントを利用して開放条件を取得し、取得後に表示するように変更。
このとき、一度取得した開放条件はキャッシュしておくことで、2度目以降タップされても無駄な通信が起こらないように工夫しました。
さらに、開放条件の表示中に別のロック中のチャプターがタップされた場合の処理を修正しました。
以前まではロック中のチャプターがタップされたらとりあえず開放条件を取得して、もし既に他の開放条件の表示中だったら表示命令を破棄する、という実装でした。
これまでは通信の必要がなかったためこれでも問題なかったのですが、今回は毎回通信することにしたので、このままだと無駄な通信が起きる可能性が出てきます。
そこで、開放条件の表示中に別のロック中のチャプターがタップされた場合は、そもそも開放条件の取得を行わないように修正しました。

結果
結果を計測してみると、これまで6.1秒かかっていた遷移が2.3秒で終わりました!
なかなかのUX向上ではないでしょうか。
懸念点だった開放条件取得のロード時間も、0.2秒で全く気にならない程度だったのでおっけー。

1つ目の課題、「ホーム画面からメインマッチ画面への遷移時間を短縮する」を達成しました。
任意のチャプターに早くたどり着く
続いて2つ目の課題、「メインマッチ画面内で、任意のチャプターにたどり着くまでの時間を短縮する」に取り組みます。
対応方法の決定
これに関しては、実は自分の中で直したい部分が既に決まっていました。
それはメインマッチ画面のスクロール改善です。
メインマッチ画面のスクロールをしていると、なんか滑らかではない時があるというか、若干ストレスに感じる時が多くありました。
目的のチャプターにすぐ飛べるようにプルダウンメニューを作るとか、スライダーを作るとか、「任意のチャプターに早くたどり着く」ための改善策はいくつか思いつきましたが、このスクロールを滑らかにするだけでかなりストレスは減るのではないかと考えました。
(ちなみにもし時間がもっとあれば、イベントマッチ画面のようにスクロール下にスライダーを付けたいと思っていました。)
スクロールを滑らかにする
なんとなく滑らかではないと感じていたスクロールですが、コードを見てみるとその原因が分かりました。
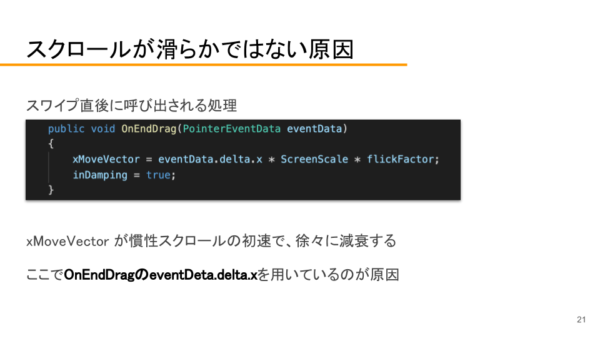
スワイプの指を離した後にも、慣性で動き続けて徐々に減速していくスクロールを、「慣性スクロール」と言います。
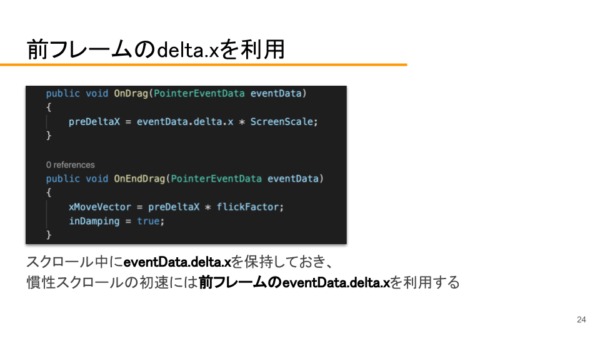
慣性スクロールの初速にスクロールが終わったフレームのdelta.xを用いていたのですが、これが原因でした。

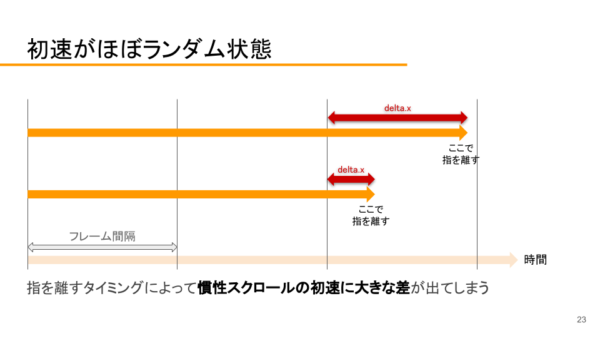
Unityの公式ドキュメントを見てみると、PointerEventDataのdeltaには「そのフレーム開始時からの座標差分」が入っているとのこと。
つまり、スクロールが終わったフレームのdeltaを用いてしまうと、フレーム内のどのタイミングで指を離したかによって値が大きく変わってしまうのです。

極端なことを言えば、フレーム開始のタイミングで指を離した場合は、全く慣性スクロールが働かずにピタッと止まってしまいます。
これを改善するために、スクロール中は毎フレームdeltaを保持しておき、スクロールが終わったら慣性スクロールの初速としてその1つ前のフレームのdeltaを用いるようにしました。

これによって、どのタイミングで指を離しても慣性スクロールの初速を一定にすることができました。

慣性スクロールをタップで止める
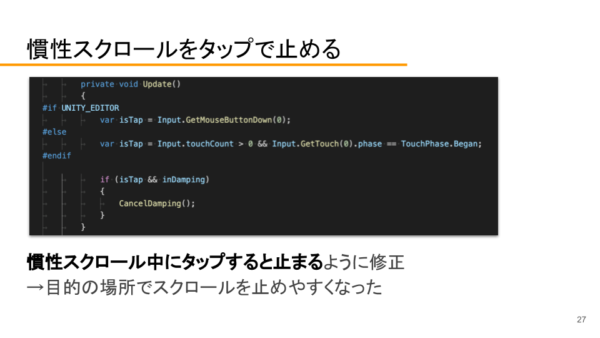
加えて、割と細かい変更ですが慣性スクロール中にタップすると慣性スクロールが止まるように変更しました。
スマホでネット記事をスクロールしたりする際、思いっきりスクロールしても再度指で押さえつけるようにタップした瞬間、ピタッと慣性スクロールは止まりますよね。
これによって、勢いよくスクロールしていても目的の場所でスクロールを止めやすくなっているのです。
Unity標準のスクロールもこれには対応しているので、ハチナイでも例えばお知らせ画面や利用規約画面で試すと、慣性スクロール中にタップで止められるようになっているのが分かります。
しかし、メインマッチ画面のスクロールについてはハチナイ独自のスクロールを採用しているので、この標準機能がついていませんでした。
なので実装してみました。
とは言っても、やったことは単純で、ただ単に「タップしたら慣性スクロールの力を0にする」だけです。

それでもこれだけで、かなり直感的に止めたい場所でスクロールを止められるようになりました。
自分的にも満足。
インターンを通して
長々とインターン中にやったことを書いてしまいましたが、今回のインターンを通して感じたことや気づいたことも書いてみます。
良かったこと
このインターンで良かったことはたくさんありました。

まずは期間ギリギリにならず、余裕を持って成果を出せたこと。
序盤で見通しをたてられたのが良かったと思います。
次に、これまで個人開発や小〜中規模のプロジェクトにしかしっかり関わったことがなかったので、大規模なプロジェクトに関われたことはかなり刺激的でした。
(規模の基準は完全に主観です)
特に、セキュリティだったりCIだったり、しっかりしていて便利なものがたくさんあるんだなあという感じでした。
また、コードレビューをこれまで受けたことがなかったので、今回初めてコードレビューをしていただいて非常に勉強になりました。
コードレビューはすごいと思います。ためになります。
あとはアカツキについて深く知れたこと。
空き時間にアカツキのSlackを自由に見て回ったり、ウェブ上にある資料を色々読んだり、オフィス見学をしたり、社員の方とご飯を食べたり、ミーティングやオリエンテーションに参加したり・・・
就活やイベントでも割としっかり知ることができたと思っていましたが、実際に社員にならないと知れないような部分まで知ることができ、入社後のイメージが強くできました。
社員の方にも毎日のようにご飯に誘ってもらいましたが、色々な話を聞けました。ありがとうございました。ごちそうさまです。
そして、個人的に最も大きな収穫だったのが、「新規開発だけではなく運営も楽しい」と気づけたこと。
これまで新規開発しかしたことがなく、正直運営よりも新規開発の方が新しいものを作れるし好きだと思っていました。
(運営がつまらなさそうとは全く思ってないです、ただどちらかというと自分は新規開発が好きなタイプだと思っていました)
しかし今回運営に携わり、ユーザーの方々を喜ばせたり感動させたりするにはどうすれば良いか、このゲームをよりよくするためにはどこを改善すべきか、というのを考えるのがすごく楽しかったです。
また、自分から「こういう機能が欲しい」「こういう改善がしたい」といった意見を比較的言いやすいのも運営の良さなのではないか、と思いました。
やりたい仕事の範囲が一気に広がったという意味で、個人的には非常に大きな収穫でした。
反省点/気づき
良いことはたくさんありましたが、反省点や気づきもありました。

これまで多くても数人規模での開発しかしたことがなかったので、人に何かを頼めば割とすぐに対応してもらえました。
しかし少し規模が大きくなると、各々の作業やミーティングで忙しかったり、決められた手順があったりとすぐに対応してもらえない場合も多くありました。
そのため、誰かに対応してもらいたいときには計画的に余裕を持って伝え、対応してもらうということが大事だと感じました。
(とは言ってもすぐ対応してもらえることも多かったのでありがたかった)
また、このインターンの前からハチナイで遊んではいましたが、ゲームを効率的によりよくするには自分がもっと熱烈なユーザーになる必要がある、と感じました。
自分が熱烈なユーザーになることで需要や不便な点に気づけたり、他の人と話を共有しやすくなったりします。
実際に、その人が不便に感じたことから開発タスクに加わっているという例も多く見ました。
就職するまでに、たくさんゲームをしたいと思います。
さいごに
今回のインターンで改善した部分が、2/27(木)のアップデートに追加してもらえました!

やっぱり自分の成果がユーザーに届けられるのはめっちゃ嬉しい。
より快適になったと多くの人に感じてもらえたら嬉しいです。
インターンでお世話になった方々、ありがとうございました。
よりアカツキの魅力を知ることができて良かったです!


コメント