Unityでゲーム開発をする際の素材作成に、フリー画像を取ってきてGIMPで編集というパターンをよく使うのですが、フリー画像がjpgだったり背景が透明じゃなかったりすることもよくあるので、その背景を綺麗に透明化する方法です。
普通に背景の白色部分を消すだけだと、だいたいこんな感じになってしまいます。

実際に使うときの背景も同じような色だと特に気にならないのですが、この画像のように元の背景が白で実際に使うときの背景が黒といったように背景色が異なると、元の白色が少し残ったりして汚い感じに。
こうならないように、綺麗に背景を透明化してみます。
まず、画像を用意します。

この画像はpngなのですが、背景が透明ではなく白色になっていました。
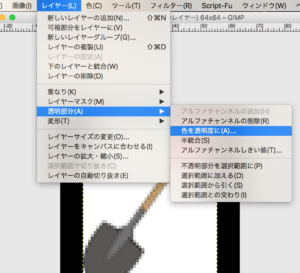
この画像のレイヤーが選択されていることを確認してから、
「レイヤー」 > 「透明部分」 > 「色を透明度に」 を選択。

もし「色を透明度に」が選択できない場合は、アルファチャンネルが含まれていない画像なので、「色を透明度に」の2つ上にある「アルファチャンネルの追加」をすると、選択できるようになると思います。
(特にjpg画像はもともとアルファチャンネルを含んでいないので、この作業が必要となります。)
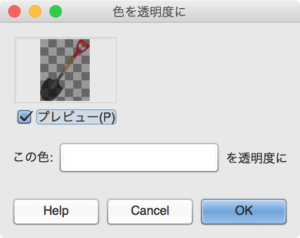
するとウィンドウが出てくるので、背景色を選択してOKを押します。

すると、「さっき選択した色の成分の割合=透明度(アルファ値)」となるので、背景が白の画像で白を選択した場合は背景が透明度100%となり、透明化されます。

このままだと背景以外の部分も半透明になってしまっているので、これを直します。
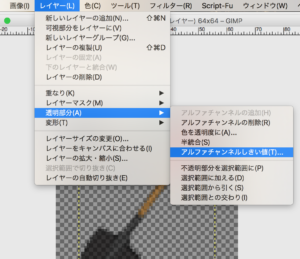
「レイヤー」 > 「透明部分」 > 「アルファチャンネルしきい値」 を選択。

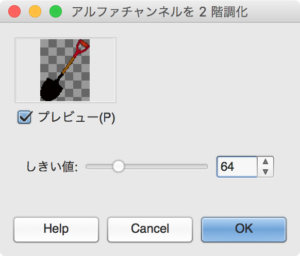
出てくるウィンドウで、いい感じになるように値を選んでOKを選択。
設定した値以下のアルファ値になっているピクセルが全て透明になり、それ以外は不透明になります。


これで完成!
あとは背景色に近かった部分の色が少し変わってしまっているので、適宜細かい部分を修正すればOKです。
たとえば元の画像の白色部分を普通に消しただけの画像(この記事の一番上に貼った画像みたいなやつ)を透明度50%ぐらいで上から重ねると、元の画像の色に近くなる上に輪郭の変な部分も抑えられるのでオススメ。



コメント