エラーではなく警告なのですが、
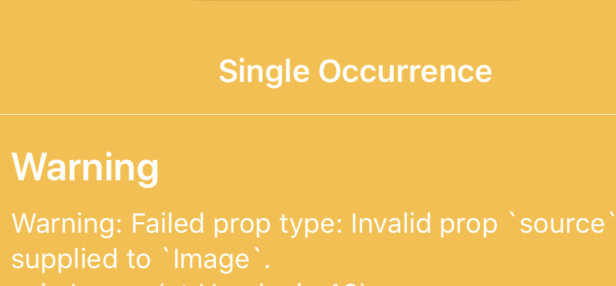
Warning: Failed prop type: Invalid prop ‘source’ supplied to ‘Image’
という警告が出ました。
原因と解決方法
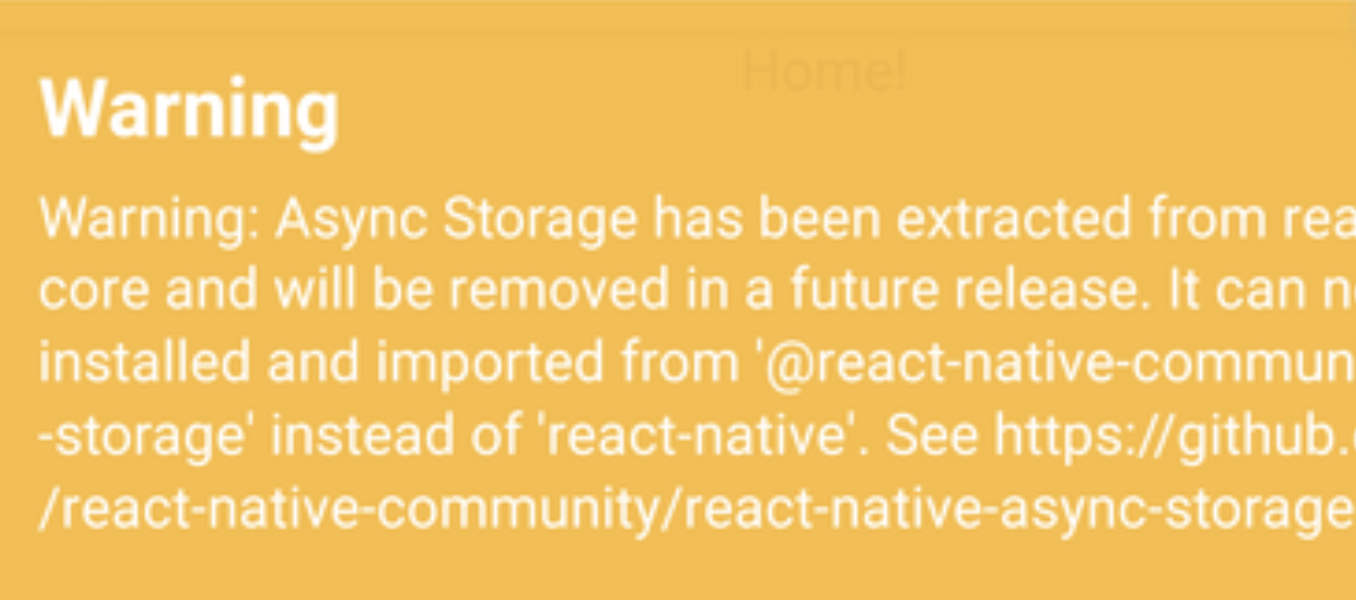
AsyncStorageを利用して画像データをセーブする際、
saveData = require('image.png').toString();
AsyncStorage.setItem('image', saveData);
のようにセーブしており、ロードする際には
loadData = AsyncStorage.getItem('image');
//使用時
のようにしていました。
この場合、セーブ時にtoString()しているのでloadDataはString型。
しかし、require(‘image.png’)はInt型の数値なので、
本来ならば
となるところを
としてしまっている、ということです。
そういうわけで、requireした結果を文字列ではなく数値に変換する、つまり
loadDataString = AsyncStorage.getItem('image');
loadData = parseInt(loadDataString);
//使用時
とするのが正解でした。
React Native初心者なのですが、requireした結果が数値として返されているというのはなかなか驚きでした。



コメント