HTMLで動画を表示・再生するには、videoタグを使います。
<video src="mp4/sample.mp4"></video>
また、再生/一時停止ボタンや再生バーの操作を可能にするためには、controlsを追加します。
<video src="mp4/sample.mp4" controls></video>
controlsを記述しなければ再生/一時停止ボタンや再生バーは表示されないため、動画の操作を禁止できているように思えます。
実際、動画の操作を禁止する方法としてこのように「controlsを記述しない」とだけ書いてあるサイトもあります。
しかし、これは落とし穴で、これだけでは簡単に操作できてしまうのです。。。
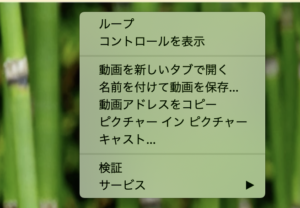
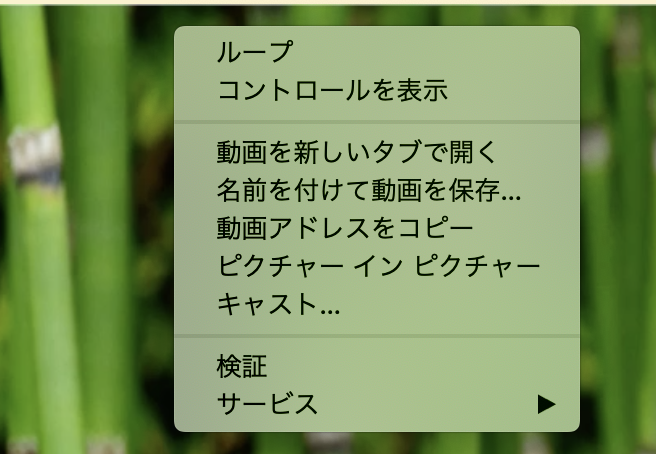
動画上で右クリックをすると、、、

なんと、「コントロールを表示」があるのです!
これを選択すると、あっさり再生/一時停止ボタンや再生バーが表示され、コントロール可能になってしまいます。
上のスクリーンショットを見てもわかるように、ループの可否なんかもユーザ側で制御できてしまいます。
コントロールを完全に禁止する方法
「右クリック→コントロールを表示」がされなければ良いので、右クリックを禁止してしまいましょう。
<video src="mp4/sample.mp4" oncontextmenu="return false;"></video>
これで右クリックが禁止されたので、「コントロールを表示」されることもなくなりました。
めでたしめでたし。


コメント