Unityにはノードベースで(プログラミングせずに)シェーダーが作成できる「ShaderGraph」というツールがあります。
このShaderGraphを使って、PostProcessする方法の入門編をまとめました。
本題に入る前に、少しこの記事内容について補足。
この記事の内容は難しい?初心者でもわかる?
初心者でも分かります。
ShaderGraphなんて触ったことない!シェーダーも書いたことない!仕組みも分かってない!PostProcessってなに?
という初心者中の初心者でも分かるように書いてます。
なぜなら僕が初心者中の初心者だからです。
(初めてちゃんとShaderGraphを触った日にこの記事を書いています。)
そのため、入門者が読んで分かりやすいというのはある程度保証できますが、
経験者が読むと「ここはこうしろよ!」「間違ってんぞ!」という感想を持たれるかもしれません。
その場合は遠慮なくコメントでご指摘ください。よろしくお願いします。
(さすがにUnityを初めてすぐShaderGraphを使おう、という人はいないと思うので、Unityの基本知識は前提で書いてます。)
PostProcessってなに?
PostProcessとは、直訳すると「後処理」。
Unityでゲーム画面を表示した上から、さらに効果を追加するものです。
例えばモノクロにしたり、セピア調にしたり、上下反転させたりなど。
あるオブジェクトだけに効果を追加するのではなく、画面全体を加工する感じです。
なんで記事にしたの?
あるオブジェクトのテクスチャにShaderGraphで作ったシェーダーを適用する記事はたくさんありました。
ただ、僕は画面全体に効果を適用したかったのです。
そもそも知識不足なため上手く検索できていない可能性は大いにありますが、個人的には分かりやすい記事があまりありませんでした。
そこで、自分で記事にしました。
ちなみにShaderGraphのツール内での操作方法というよりは、ShaderGraphで作成したものをどう適用するか、ということをメインに書いています。
それでは、本題に入ります。
プロジェクトを作成する
まずはUnityProjectを作成します。
ShaderGraphはUnity2018.1からpreview版としてPackageManagerで利用可能になり、Unity2019.1のShaderGraph 5.1.0でpreview版ではなくなりました。
なので、少なくともUnity2018.1以上、できれば2019.1以上でプロジェクトを作成します。
今回は
Unity – 2019.2.7f2 LWRPプロジェクト
Lightweight RP – 6.9.0
Shader Graph – 6.9.0
Core RP Library – 6.9.0
を用いています。
プロジェクトを作成した後、「Lightweight RP」「Shader Graph」「Core RP Library」がまだ入っていない場合は Window > PackageManager から導入してください。
Hierarchyビューで必要なものを作成する
次に、Hierarchyビューで必要なものを作成します。
まず、シーンにはデフォルトで「Main Camera」と「Directional Light」が置かれているかと思います。
LWRPプロジェクトの場合は加えて「Example Assets」というものがデフォルトで配置されています。
これはなくても全く問題ないのですが、変化がわかりやすいので残しておきました。
そして追加するオブジェクトですが、まずCameraをもうひとつ追加します。
名前は今回「SubCamera」としました。
そして、元々あった「Main Camera」の子オブジェクトにします。
また、ひとつのシーンにAudioListenerが複数存在すると警告がで続けてしまうため、SubCameraにアタッチされているAudioListenerを削除しておきます。
次に、UIの「RawImage」を追加します。
そして、その大きさをスクリーンと同じ大きさに(スクリーン一杯に)広げます。
RenderTextureを作成する
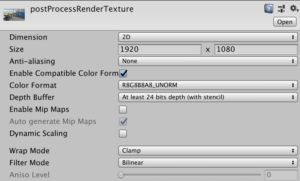
まず Projectビューで右クリック > Create > RenderTexture を選択。
適当に名前をつけます。(今回はpostProcessRenderTextureとしました)
作成したRenderTextureのインスペクタを開き、「Size」の項目に画面サイズを入力します。
(複数解像度対応するためにはこの値を端末ごとに変更する必要があるのかな?)

今回は1920×1080としました。
そして、SubCameraのインスペクタから、Cameraコンポーネントの「TargetTexture」に先ほど作成したpostProcessRenderTextureを指定します。
これによってSubCameraに写ったものがpostProcessRenderTextureに描画されます。
また、RawImageのRawImageコンポーネントにある「Texture」にもpostProcessRenderTextureを指定します。
これによってSubCameraに映る画像がRawImageに描画されます。
ShaderGraphを作成する
次に、メインであるShaderGraphを作成します。
Projectビューを右クリックし、
Create > Shader > 2D Renderer > Sprite Lit Graph
でShaderGraphファイルを作成。

今回は「test」という名前にしました。
このShaderGraphファイルをダブルクリックすると、ShaderGraphウィンドウが開かれます。
このウィンドウ内でシェーダーを作っていきます。
今回は簡単なシェーダーとして、色相を変換するシェーダーを作成します。
何もないところで右クリックするとメニューが表示され、「Create Node」を選択すると新しいノードが作成できます。
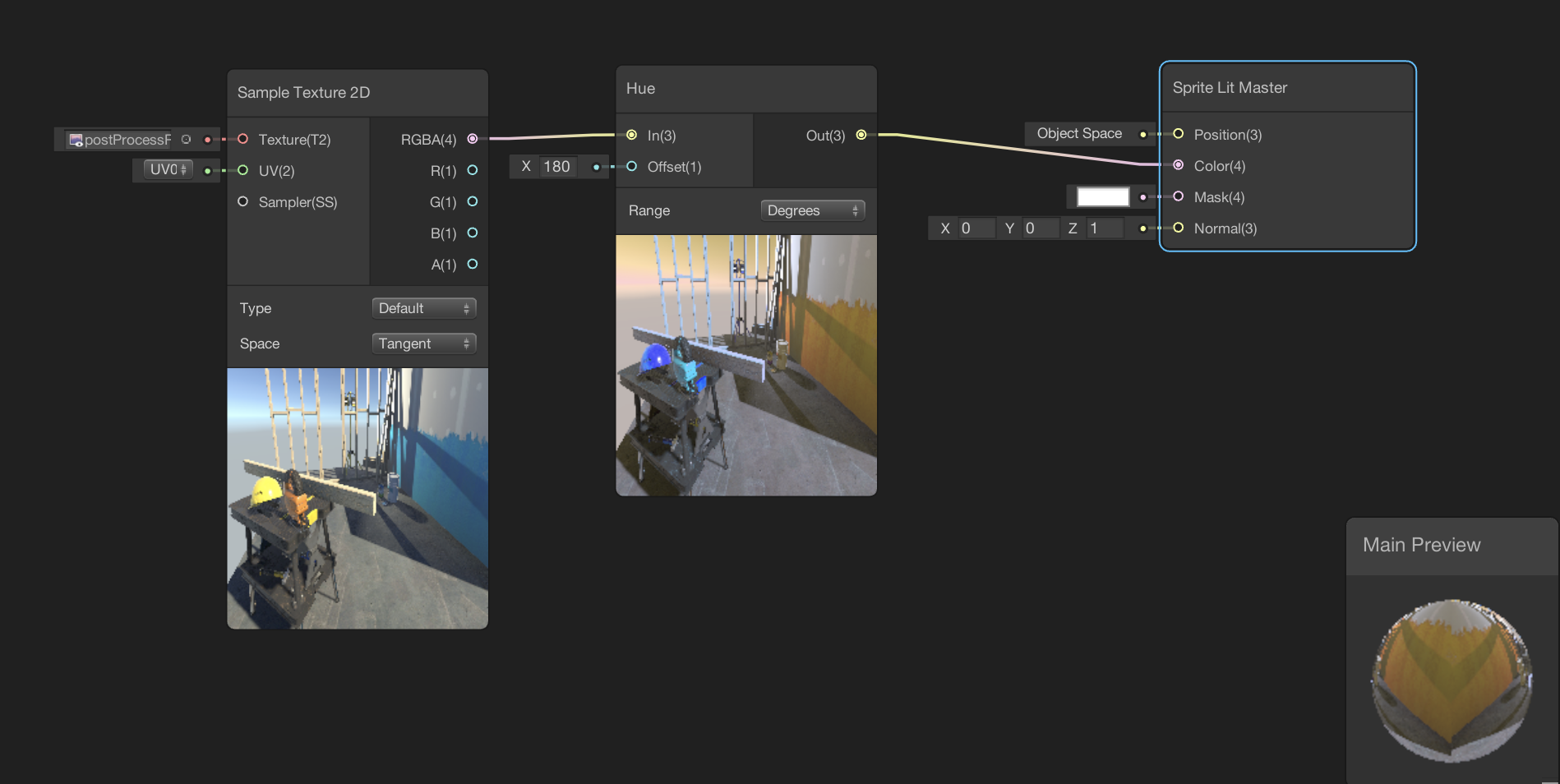
検索欄で検索して目的のノードを見つけながら、下の写真のようにノードをつなげてください。
(見辛くてごめんなさい)

元々ある「Sprite Lit Master」、新たに加えた「Sample Texture 2D」「Hue」の3つのノードがあります。
「Sample Texture 2D」の「Texture(T2)」には先ほど作ったpostProcessRenderTextureを指定。
「Hue」の「Offset」には180を指定します。
そして、ウィンドウ左上の「SaveAsset」をクリックしてShaderGraphを保存し、ShaderGraphウィンドウを閉じます。
マテリアルを作成
続いて、作成したシェーダーを適用するためのマテリアルを作成します。
Projectビューで右クリック > Create > Material を選択し、マテリアルを作成。
名前は「testMaterial」にしました。
そして、testMaterialのインスペクタの上部「Shader」部分で、「Shader Graphs/test」(先ほど作成したShaderGraph)を選択。
さらに、HierarchyビューのRawImageのインスペクタからRawImageコンポーネントのMaterialに今作ったtestMaterialを指定します。
ShaderGraphによるPostEffect完成
すると、Gameビューの色が反転し、ShaderGraphで作成したシェーダーが画面全体に適用されているのが分かります!
上の画像が元のGameビュー、下の画像がShaderGraphを適用後のGameビューです。


完了!
ちょっとShaderGraphをいじるだけ(3ノードぐらい追加するだけ)で、こんなことが簡単にできます。



コメント