iOS/Androidアプリを作る際、地味に面倒なことがアプリのアイコン画像を作る作業。
アイコン画像はiOSもAndroidも複数種類作る必要があり、まず最初に大きいサイズ(1024×1024など)を作ってからそれを複製してサイズを縮小して、という感じで作るのが一般的かと思います。
慣れてくるとだんだん簡単に作れるようになってくるのですが、それでもやはり面倒な作業。
じゃあ自動化しちゃえ!と思ったので方法を共有しておきます。
今回説明するのはMacにデフォルトで入っている「Automator」というアプリを使用するので、一応Mac限定の方法です。
Windowsでもスクリプト部分は参考になると思うので、Windowsの方はうまくやってください(笑)
アイコン画像を全サイズ一括自動生成する方法
では本題。
Automatorを起動して、クイックアクションを選択します。
そして、右半分のワークフロー画面の一番上で、「ワークフローが受け取る現在の項目」を「イメージファイル」、「検索対象」を「Finder.app」に指定します。

次に、左半分の画面の一番上で、「アクション」が選択されていることを確認してから、その右にある検索フォームで「シェル」と検索します。
すると「シェルスクリプトを実行」というアクションが見つかると思いますので、それを右半分の画面にドラッグ&ドロップ。

「シェル」を「bin/zsh」(ここは詳しい方は好きに指定してください)、「入力の引渡し方法」を「引数として」に指定します。
そして、その下のテキストエリアにシェルスクリプトを記述します。
デフォルトで記述されているものを全て消去してから、以下のスクリプトを入力します。
iosSizeList=(20 29 40 58 60 76 80 87 120 152 167 180 1024)
androidSizeList=(36 48 72 96 144 192)
for file in ${@}
do
fname=${file%.*}
ext=${file##*.}
dirPath=${file%/*}/
#iOS
mkdir ${dirPath}iOS
for size in ${iosSizeList[@]}
do
newFile=${fname}_${size}x${size}.${ext}
/usr/local/bin/convert ${file} -strip -resize ${size}x${size}> ${newFile}
mv ${newFile} ${dirPath}/iOS/
done
#Android
mkdir ${dirPath}Android
for size in ${androidSizeList[@]}
do
newFile=${fname}_${size}x${size}.${ext}
/usr/local/bin/convert ${file} -strip -resize ${size}x${size}> ${newFile}
mv ${newFile} ${dirPath}/Android/
done
done
軽く説明しておきます。
まずiosSizeList、androidSizeListはそれぞれ作成するアイコン画像サイズの一辺の大きさです。
2019/4/20現在はこのアイコンサイズを作成すればオッケーです。
もし必要なアイコンサイズが追加されたりした場合は更新するつもりではありますが、各自で追加してもらえればと思います。
追加/削除が必要になった場合はコメントしてもらえると助かります!
「入力の引渡し方法」に「引数として」を選択したので、元のアイコン画像が${@}に入っています。
複数選択する場合もあるので、一応for文で回します。(あまり想定していないので複数の場合はちょっと改良した方がいいかも)
fname、ext、dirPathで元画像のファイル名、拡張子、ディレクトリのパスを取得。
その後からiOSとAndroidそれぞれについてアイコン画像を生成していきます。
mkdirで元のアイコン画像があるディレクトリに「iOS」「Android」というディレクトリを新規作成。
そしてiosSizeList、androidSizeListに格納されているサイズそれぞれについて、「(元のファイル名)_(サイズ)x(サイズ).(元の拡張子)」という名前で元アイコン画像を新規リサイズします。
作成したリサイズ後のアイコン画像ファイルを、「iOS」「Android」ディレクトリに移動して、完了です。
シェルスクリプトを入力できたら、「Command + S」などでワークフローを保存します。
名前は自由ですが、今回は「AppIcon作成」としました。
ImageMagickのインストール
今回シェルスクリプトではImageMagickのconvertというコマンドを使用しています。
ImageMagickがインストールされていない場合は、ImageMagickをインストールする必要があります。
ImageMagickのインストール方法は検索すればいくらでも出てくるので、ここでは省略。
実際に使ってみる
Finderで元アイコン画像のファイルを表示します。
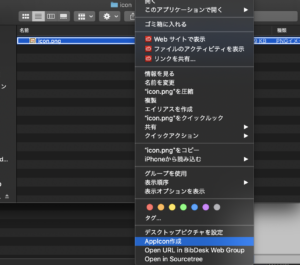
元アイコン画像を右クリックすると、「AppIcon作成(先ほど保存した名前)」という項目が見つかるかと思います。
(見つからない場合は、「サービス」という項目の中に入っている場合があります)

「AppIcon作成」を選択すると、、、

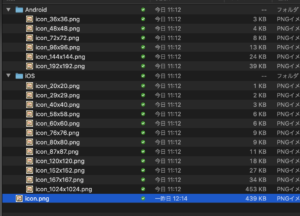
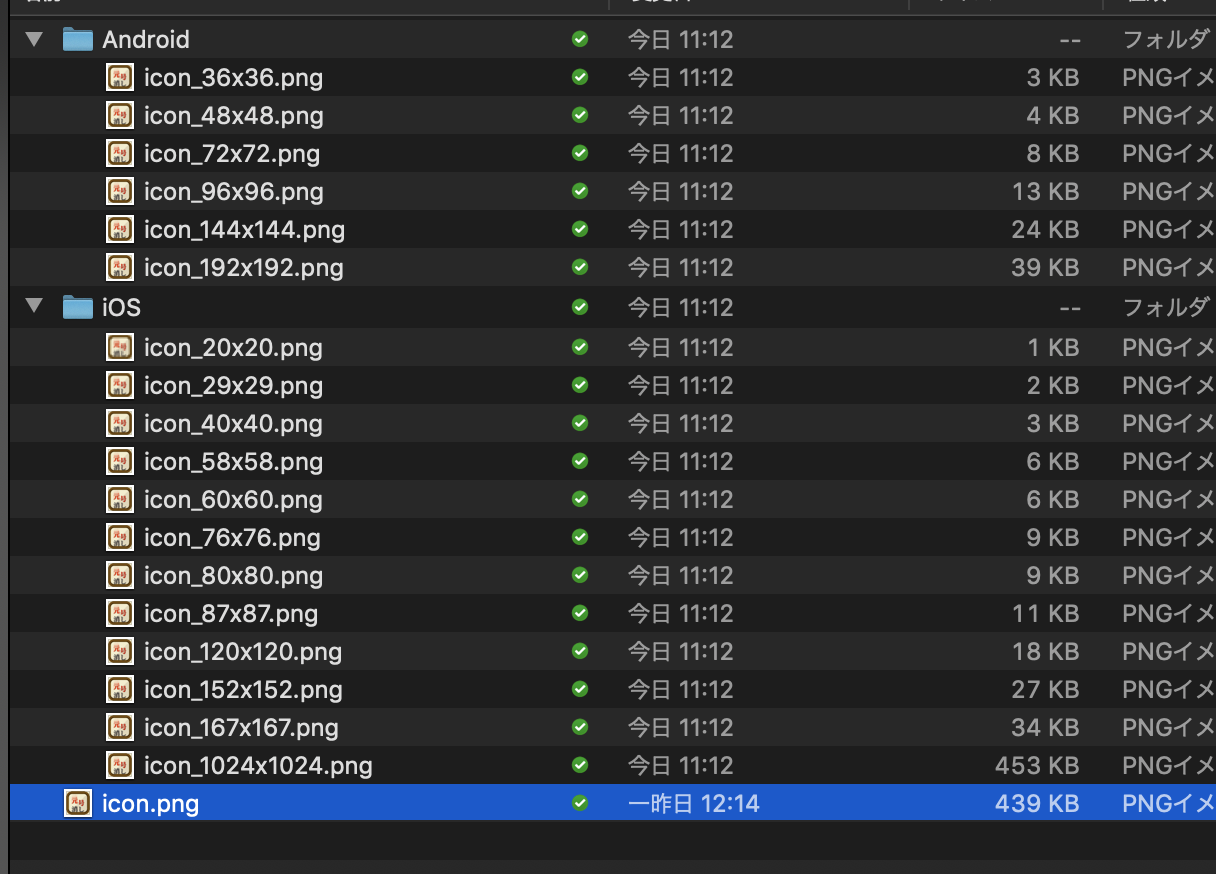
iOS/Androidアプリで必要な全サイズのアイコン画像が一括自動生成されました!!
なかなか便利なのでぜひ使ってみてください。
iOSだけ、Androidだけ作成したい!という方はシェルスクリプトの該当部分を消去すればできます。


コメント