3Dゲームでは自然に各オブジェクトの奥行きを設定しなくても、勝手に座標から決められますが、2Dでは自分で設定しなければいけません。

こんな感じに2つの画像を用意したのですが、何もしないままだと、、、

こうなっちゃいます。
これを自動的に調整する方法です。
今回はプレイヤーと、その他の物との調整を行います。
まず、「SpriteOrder.cs」というC#スクリプトを作成します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SpriteOrder : MonoBehaviour {
SpriteRenderer mySR;
[SerializeField] Transform playerTrans;
[SerializeField] float boundValue;
float boundY;
void Awake(){
mySR = GetComponent ();
boundY = transform.position.y - boundValue;
}
void Update () {
if (playerTrans.position.y < boundY) { //playerが前
mySR.sortingLayerName = "CharacterBack";
} else {
mySR.sortingLayerName = "CharacterFront";
}
}
}
これをプレイヤー以外の表示順を調整したいものにアタッチ。
インスペクタからplayerTransにプレイヤーをドラッグして、プレイヤーのTransformを取得させます。
boundValueには基本的には値を設定しなくても大丈夫です。
スプライトによってうまく表示順が切り替わらない時には適当な値を入力してください。
次に、Projectからプレイヤーと他のオブジェクトの画像を選択し、インスペクタからPivotをBottomに設定します。
もしSprite ModeがMultipleとかの場合は、Sprite Editorの中で設定できます。
ここでプレイヤーと他のオブジェクトとの画像のPivotをBottomに設定したく無い場合は、先ほどのboundValueに適切な値を入れておく必要があります。
最後に、Sorting Layerの設定をします。
ウィンドウ右上のLayersプルダウンから、一番下のEdit Layersを選択して、Tags&Layerウィンドウを開きます。
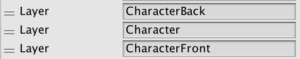
Sorting Layersで以下のように設定。
この3つの他は別になんでも大丈夫ですが、この3つはこの順番になるように設定してください。

そして、プレイヤーのインスペクタからSprite RendererのSorting Layerを「Character」に指定。
その他のオブジェクトのSorting Layerはスクリプトで自動的に指定されるので何でも大丈夫です。
これで、プレイヤーが手前にいるときは

プレイヤーが奥にいるときは

こうなりました!!



コメント