ドット絵ゲームを作成し始めたのですが、一番最初でつまづきました。
ドット絵のインポートの仕方がわからない。
普段通りにUnityに入れてもなんかぼやけたようなつぶれたような感じになってうまく表示されない。
具体的には、

これをUnityに持って行きたかったのに、

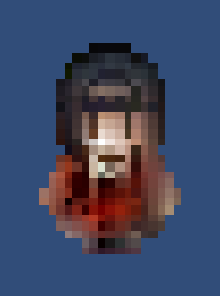
Unityに入れるとこうなる。
なんかホラーな状態になってます。
原因と解決方法
Unityでは画像をインポートした際、容量を減らすためにデフォルトでいい感じにぼかしてくれているらしいです。
ただ、ドット絵として使用したい時にはこの機能は邪魔なので、今回は解除します。
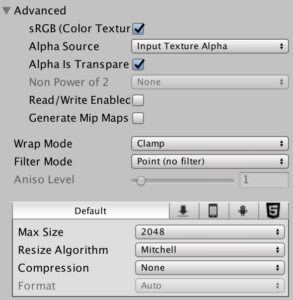
まずProjectから目的の画像を選択して、インスペクタを表示します。

「Filter Mode」がデフォルトでは「Bilinear」になっているので、これを「Point(no filter)」に変更。
これで一番下のApplyボタンを押してみると、、、

ん、なんかドットの輪郭はぼやけなくなったけどドットの色はまだぼやけたまま。
調べてみると、もう1つ変えなきゃいけないところが。
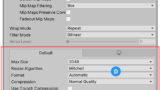
先程と同様にインスペクタを開いて、下の枠の中の「Compression」に注目。
デフォルトでは「Normal Quality」になっていると思うので、ここを「None」に変更。
そのあとApplyボタンを押すと、、、

無事綺麗なドット絵が表示できました!!
参考

テクスチャのインポート設定 - Unity マニュアル
テクスチャのImportSettingsウィンドウは、UnityがプロジェクトのAssetsフォルダーからUnityエディターに画像をインポートする方法を定義します。

コメント