
【1作目アップデート計画】記事一覧
【1作目アップデート計画】 前回の記事
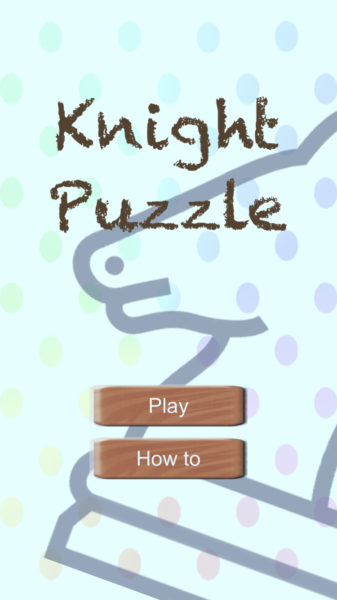
これまでのタイトル画面
これまでのタイトル画面はこんな感じ。

一番気になるのはボタンの画像。
初心者にありがちな、9sliceを使わずに画像を引き伸ばすやつ。
ちなみにボタンの画像、パズルのパネル画像をそのまま使ってます。(そのまま引き伸ばしてるのダサい)
パズル画面の雰囲気もだいぶ変わったので、それに合わせてタイトル画面のデザインも一新しました。
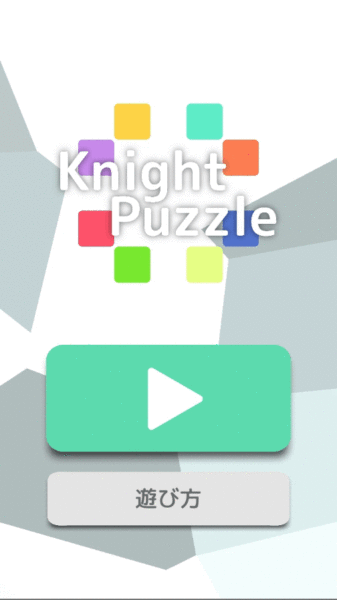
改善したタイトル画面
新たに作ったものがこちら。

まず、ロゴを作成しました。
ロゴを作るだけでちゃんとしたゲーム感がアップ。
そして、背景画像もパズル中のものと同じものに変更。
動きがあるので画面が死んでいる状態を回避できます。
ボタンはパズル画面のヘッダー部分で使っていたボタン画像と統一し、9sliceを使って横長にしてから使いました。
以前のものは「Play」「How to」でしたが、別に英語である必要性は感じなかったので再生アイコンと「遊び方」にしました。
さらに、この2つのボタンのうち(初めて遊ぶ時を除いて)押すべきものはプレイボタンなので、プレイボタンの方を大きく、色もつけて目立つようにしました。




コメント