 Xcodeエラー
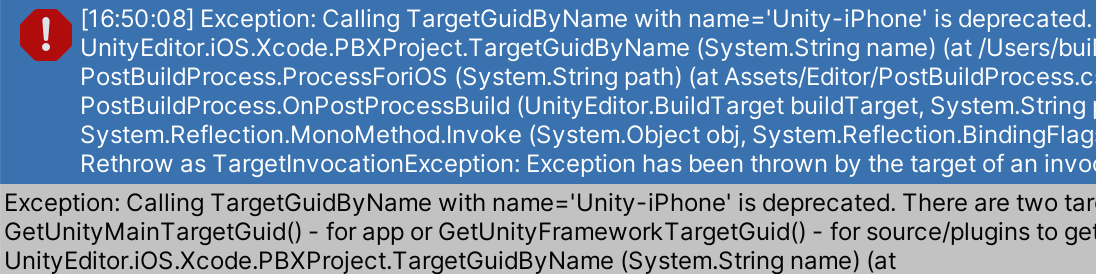
Xcodeエラー Undefined symbols for architecture arm64: … symbol(s) not found for architecture arm64のエラー
UnityプロジェクトをiOSビルドし、Xcodeで実機ビルドした際、以下のエラーが出ました。Undefinedsymbolsforarchitecturearm64:"XXXXXX",referencedfrom:objc-class-r...
 Xcodeエラー
Xcodeエラー  Unityエラー
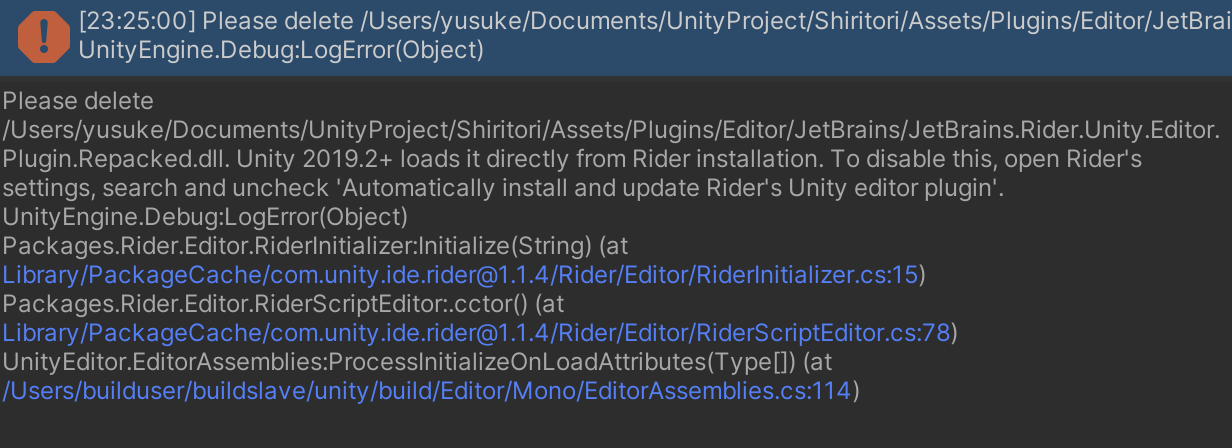
Unityエラー  その他解説
その他解説  Unityエラー
Unityエラー  Unityエラー
Unityエラー  Unityエラー
Unityエラー  Unityエラー
Unityエラー  Unityエラー
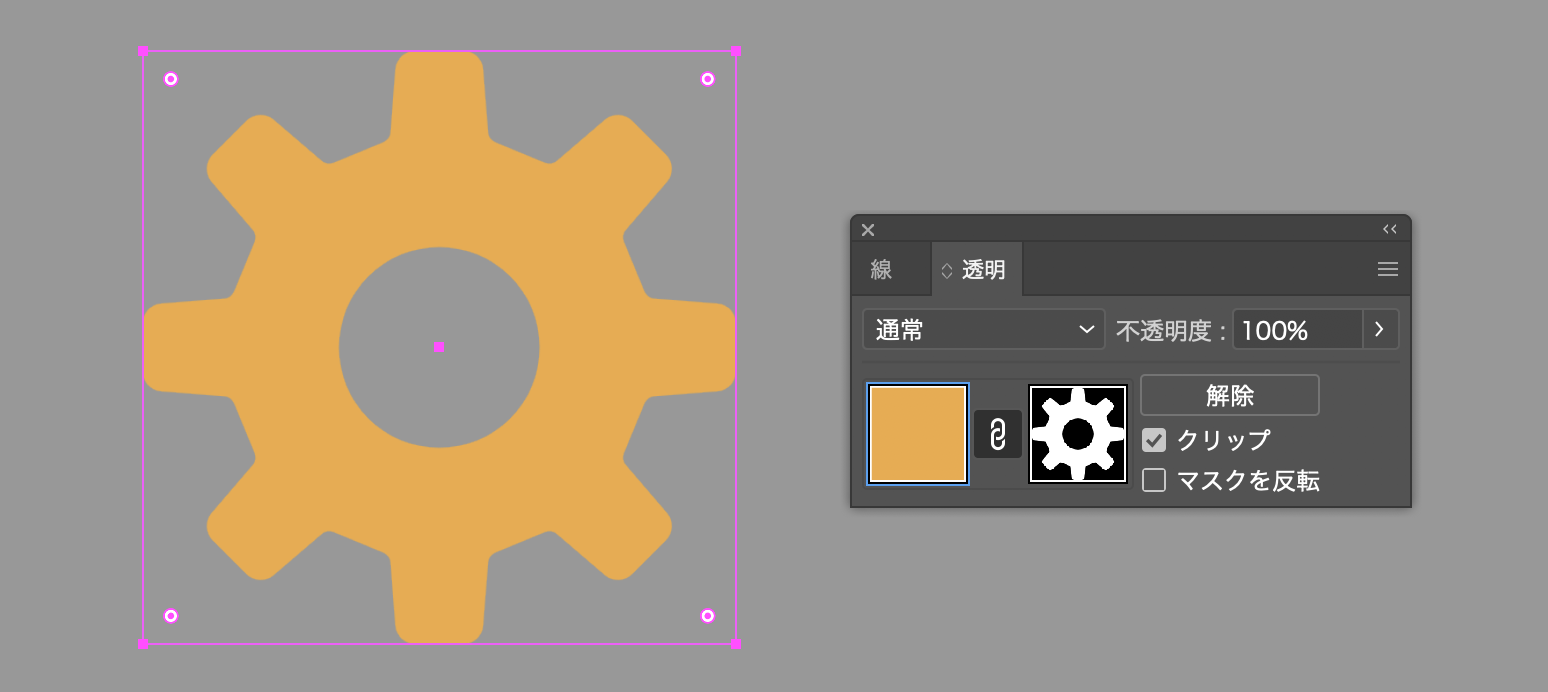
Unityエラー  Unity解説
Unity解説  Unity解説
Unity解説