よく使うので覚えがき。
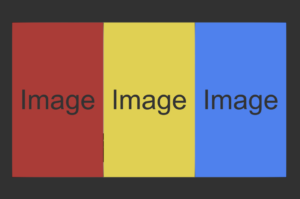
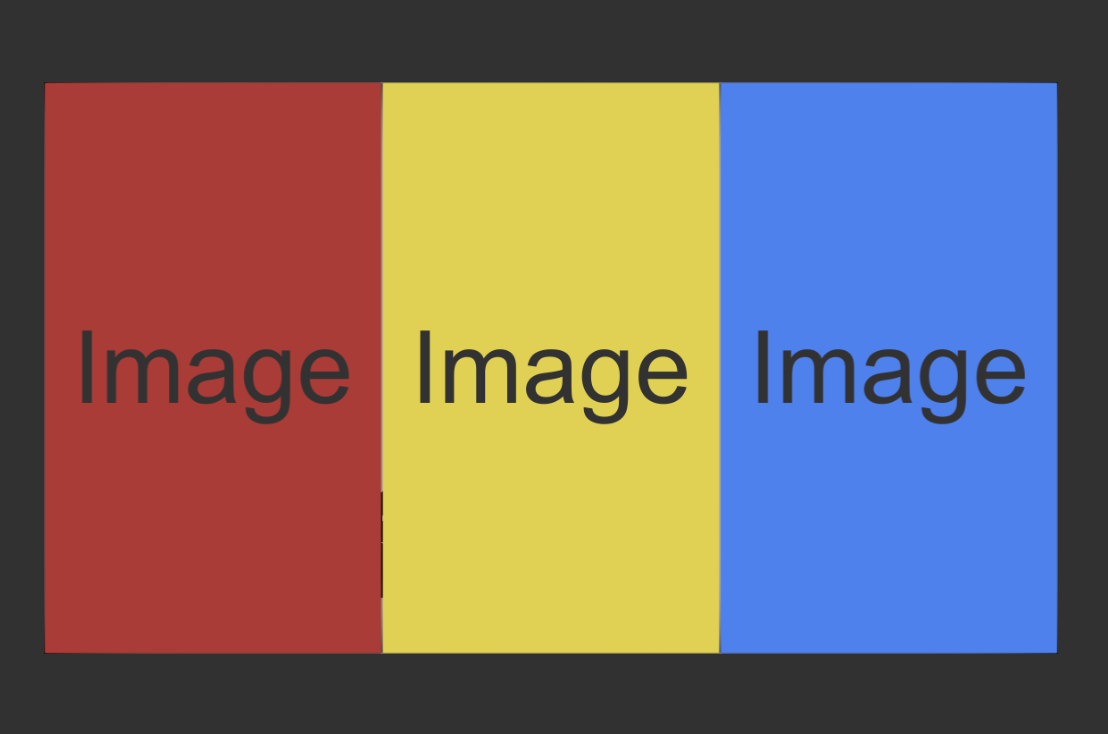
やりたいこととしては、3つのImageがあった時に、どの画面サイズでもそれらを同じサイズで横方向に敷き詰める、というもの。
(もちろん2つとか4つ以上とか要素の個数が変わったり、縦方向だったりという応用も効きます)

このような感じです。
やりかた
まず3つのImageを子に持つような親オブジェクトを作成します。
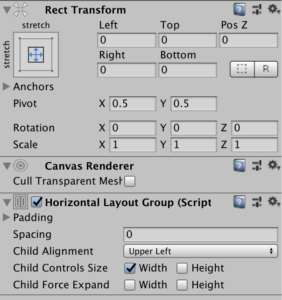
親オブジェクトの設定はこんな感じ。

RectTransformで画面いっぱいに大きさを指定します。
また、Horizon Layout Groupコンポーネントをアタッチし、Child Control SizeのWidthとHeightにチェックを入れます。
次に、子オブジェクト(並べるImageオブジェクト)の設定です。

親オブジェクトのHorizon Layout GroupコンポーネントでChild Control SizeのWidthとHeightにチェックを入れていると、子オブジェクトのRectTransformは編集できないようになっているかと思います。(自動で大きさが決まるためRectTransformの値は指定する必要がない)
また、子オブジェクトにはLayout Elementコンポーネントをアタッチします。
そしてFlexible Width、Flexible Heightにチェックを入れ、値に1を入力します。
3つのImageオブジェクトのFlexible Widthに全て1を指定したことで、横幅が1:1:1の比率でレイアウトされるようになります。
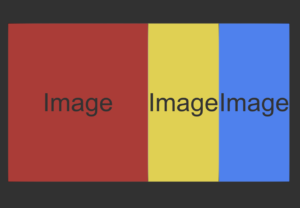
つまり、例えば赤のImageだけFlexible Widthに2を指定すると、下の図のように2:1:1に並べることもできます。

以上、画面サイズに応じて自動でサイズを変更してくれる、画面を等分割するUI要素の設定方法でした!



コメント