2020/2/24〜2020/3/1の期間に、Unityを使って1週間でゲームを作るunity1weekというイベントが開催されました。
前回から参加しており、今回もしっかり参加しました。
完成したゲームがこの「Coin&Block」です。


なかなか好評のようです!
そして、期間中の開発過程を記事にしました。
今回この記事では、「Coin&Block」を作るにあたって考えていた「どうやって短期間でクオリティを上げるか」「どうやってプレイ感を気持ちよくするか」を記事にしてみます。
チュートリアルを作る
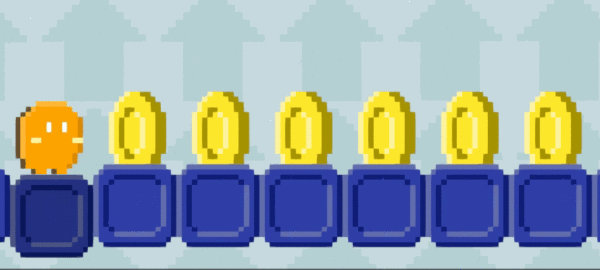
今回作ったのはパズルアクションゲームです。
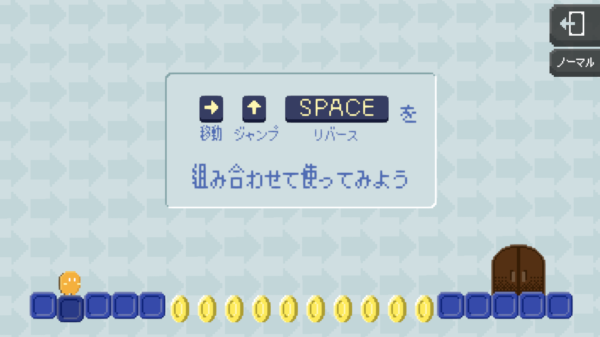
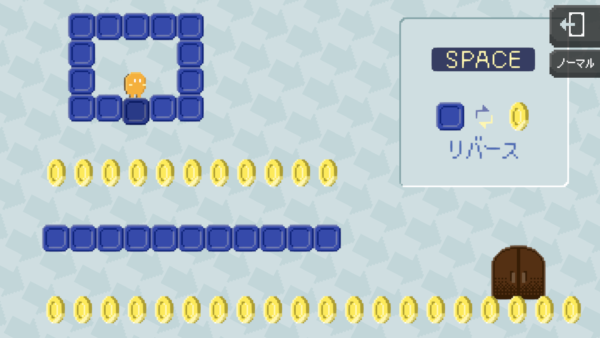
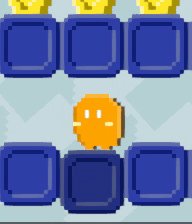
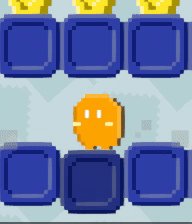
プレイヤーの操作は「左右移動」「ジャンプ」「リバース(コインとブロックを入れ替える)」の3つです。
押すキーとしては「←」「→」「↑」「Space」の4つ。
unity1weekの投稿ページには操作方法を書く欄もあるのですが、ここに書いてもゲーム画面に戻ると「なんだっけ?」となりがちです。
特に操作が多いゲームでは、せっかくゲーム自体が面白くても「この操作どのキーだっけ?」が増えてしまうとストレスになってしまいます。
そもそもプレイヤーは早くゲームがしたいので、操作方法を読む時間はシンプルにストレス。
可能なら何も文字を読まずにゲームに入りたいですよね。
(とは言ってもWebGLの読み込み時間があるので結局操作方法は読むのですが笑)
そんな感じで、特にステージ制のゲームでは操作はゲーム内で説明すべきだと考えました。
とは言っても、ステージ制のゲームではほとんど追加作業はありません。
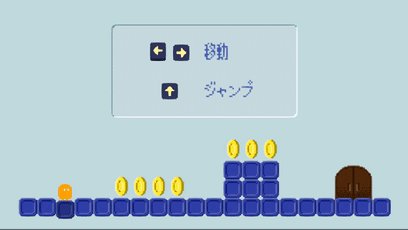
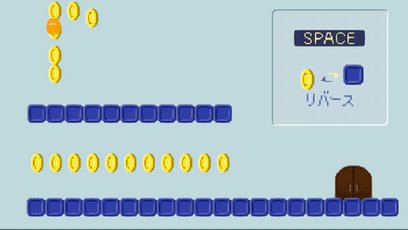
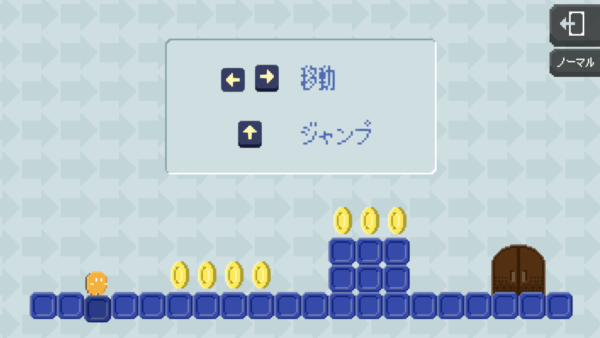
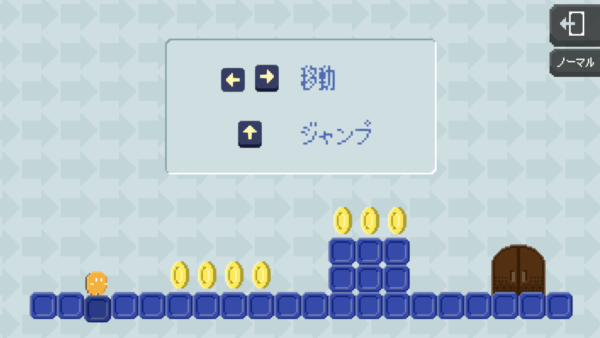
普通にステージを作って、空いている背景部分にキー操作を書いておくだけ。

オーバーレイで操作説明テキストを表示したり、プレイヤーの操作を制限したりしようとすると手間がかかってしまいますが、背景に書いておくだけならほぼ追加の作業がなく、コードも書かずに実現できます。
このとき全ての操作を書いてしまっては操作説明欄を読むのとほとんど変わらないので、少しずつ分けてチュートリアルを作成しましょう。
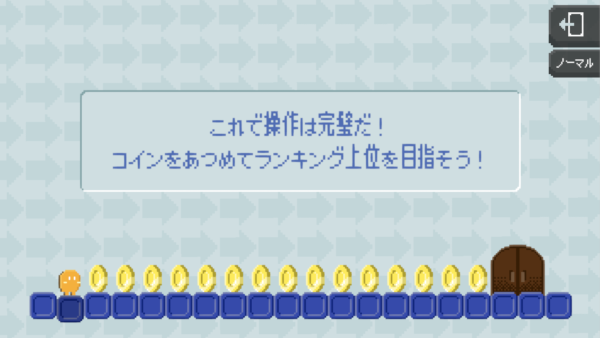
今回は「移動とジャンプ」「リバース」「それらの組み合わせ」「コインを集める」の4段階に分けてチュートリアルステージを作りました。




あとコツとしては、最初からチュートリアルステージを作るつもりでいること。
普通のステージを一通り作ってから、最後に時間が余ったらチュートリアルを作るという考えでいると、「追加で作らなきゃ」感が出てしまいます。
しかし最初からチュートリアルステージを作るつもりでいれば、ステージ作成もチュートリアル向けに考えて作ることができます。
チュートリアルステージって当たり前ですがプレイヤーが操作を理解するのに最適なステージなので、これを作るだけで序盤のステージ(しかも良質なステージ)が完成してしまうんですよね。
チュートリアルがゲーム内にあるとプレイヤーにも親切ですし、「クオリティの高いゲーム感」が出るのでおすすめ。
全てのプレイヤーが楽しめるデザイン
アクションゲームはプレイヤーの得意不得意が分かれます。
難しいゲームにしてしまうと、あまり得意ではないプレイヤーはつまらないと感じてしまいます。
逆に簡単なゲームにしてしまうと、得意なプレイヤーがつまらないと感じてしまいます。
にも関わらず、ゲームは1つ。
もちろん難易度設定できるならそれでも良いのですが、1週間で難易度設定まで作るのは大変。
そのため、プレイヤーが自分のスキルに合わせたプレイをできるゲームがベストだと考えました。
「Coin&Block」はただステージクリアするだけなら、比較的簡単なアクションゲームだと思います。(後述する最後2ステージ以外は)
普段あまりアクションゲームをしない方や、アクションゲームが苦手な方でもクリアできるステージデザイン。
一方でコインの枚数がランキングになっているので、アクションゲームが得意なプレイヤーはクリアだけでなく「コインをできるだけ多く集める」ことを目指すことができます。
実際にランキングを見てみると、やり込んだ方々のスコアを見ることができます。
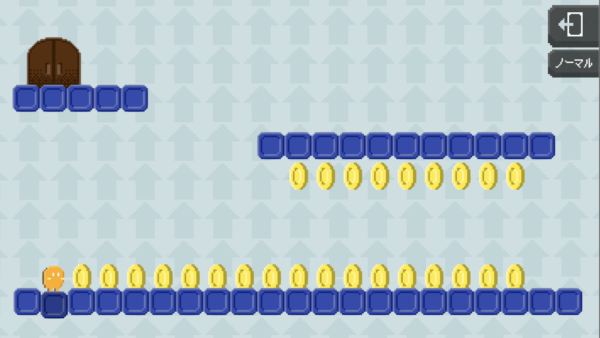
コインを取るとその分足場もなくなってしまうので、あまり欲張りすぎるとゴールできなくなるというジレンマ。
「リスクとリターン」を実現できている部分です。
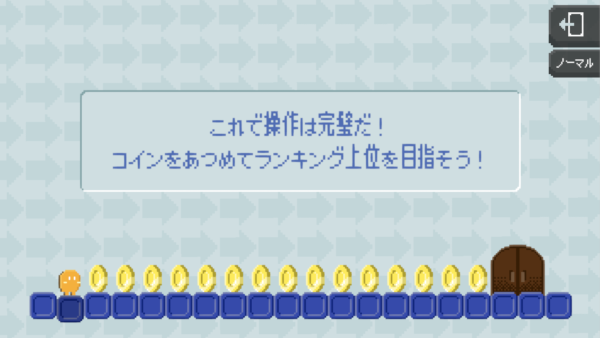
例えばチュートリアル最後のステージなんかは気持ちよくコインを取って進んでもらうステージですが、
最後の一個前のステージでは、並んでいるコインを全て取ってしまうと上に上がれなくなってしまうという罠があります。
リトライの早さ
このゲームは割とステージから落ちることが多くあります。
その際はそのステージをリトライすることになるのですが、そのリトライの早さをできる限り早くしてストレスを与えないようにしました。
例えばプレイヤーが死んだあとにリトライ画面を出してリトライボタンを押させるとか、「Rキーでリトライ」みたいにする方法もありますが、プレイヤーは操作なしで勝手にリトライしてくれた方がスムーズにゲームを進められると考えました。
こういうたくさん死ぬアクションゲームでは、プレイヤーは「死んだからタイトルに戻りたい」と思うよりも「死んだけどコツが掴めそうだから早くリトライしたい」と思うことが多いはず。
本当はトランジション演出も省いて、死んだら即座にリトライというのが最もストレスが少ないのかもしれません。
しかし、今回のunity1weekでは開発過程を書いた記事でも触れたように、個人的な裏テーマとして「UIアニメーションを凝る」というのを掲げていたため、今回はトランジション演出を行うことに。
ただ演出はスピーディーに最小限にするよう心がけました。
クリア時のトランジション演出と比べてもかなり短くなっていますよね。
ここはプログラム側でも工夫をしていて、待機時間なくリトライができるようにしています。
unity1weekぐらいの規模だと、リトライ処理を作るよりもシーンを再読み込みしてしまった方が簡単なことがほとんど。
今回もリトライ時には同じシーンを再読み込みすることでリトライを実現しています。
ただシーンのロードには多少時間がかかるので(この規模なら正直気にならない程度ですが)、ここを改善したい。
ということで、プレイヤーが死んだ瞬間に
SceneManager.LoadSceneAsync()を使って裏でシーンを読み込んでおくようにしています。
具体的にリトライ遷移の流れを書くとこんな感じ。
トランジションアウト開始&シーン非同期ロード開始
↓
トランジションアウト終了
↓
シーン読み込みの完了を確認(していなかったら完了まで待機)
↓
シーン遷移
↓
トランジションイン
リトライを簡素化するのはマジでやるべき!
これだけでストレス激減!
(もちろんゲームの内容にもよります)
ちなみにですが、今回力を入れた画面遷移UIアニメーションはかなり好評でした。
467枚!
トランジションが気持ちいいCoin&Block | フリーゲーム投稿サイト #unityroom https://t.co/9119okZ5jR #unity1week
— Ryosuke / RYOCHAN COMPANY (@ryo620org) March 1, 2020
Coin&Block | フリーゲーム投稿サイト #unityroom https://t.co/MrJC6oF1BS #unity1week
自分の欲とのたたかいだ……
画面遷移とゴキゲンなBGMが素敵— ムネネコ (@Cathcuper) March 1, 2020
常に何かを動かす
人間は何も動きのない画面を見るよりも、何かしらが動いている画面を見る方が面白さを感じるそうです。(誰かが言ってた)
ただステージを動かすことはできないので、他のものを動かそうと考えます。
まずはプレイヤー。
移動したりジャンプしたりしているときに動くのはもちろんなのですが、止まっているときにも体を上下させたり瞬きさせたりしています。
このゲームは考える時間もあったりするので、プレイヤーが全く操作しない時間も多少出てくるため、そのときにプレイヤーの動きを止めないようにしています。
次にコイン。
地味ですが、実はコインも何もしていないときアニメーションさせています。
ちょっと光に当たって輝く感じ。
そして最後に、背景。
背景はどのステージでも画面の大部分を占めているので、ここを動かすことはかなり効果がありそう。
ということで、ShaderGraphを使って背景テクスチャをスクロールさせました。
プレイヤーの初期位置からゴールまでの方向に向くようにスクロールしてます。
詳しくは開発記事に書いてます。
タイトル画面でも使ったり。

コインとブロックのマイクロインタラクション
コインとブロックに触れたときに、小さいアニメーションを付けています。

「神は細部に宿る」という言葉があるように、細かい部分にこだわることでハイクオリティ感が向上します。
コインは触れると消えるのですが、消える前に少し跳ねるようなアニメーションを挟んでから消しているのと、消えた後にエフェクトを表示しています。
また、ブロックを踏んだ時は少し沈むアニメーションをさせています。(上のgifを見ると分かります)
これが結構好評でした。
え、すごい
乗ったブロックがちょっと動くのとか演出とかめちゃくちゃ好きです……(直球)— カキレモン (@LemonKaki) February 26, 2020
実はブロックは踏んだ時だけではなく、下から頭突きしたときにもアニメーションしています。

これは正直なところ意図していなかった副産物でして、踏んだら沈むのを実現しようとした「Playerと衝突した方向とは逆に少し動く」処理を実装してからこのことに気付き、そのまま残したものです。
イージングを設定する
今回好評だったトランジションなどのUI演出ですが、ほぼ全て線形的な動きではなくイージングを設定しています。
イージングの設定にはAnimationコンポーネントとDOTweenを使用。
イージングは絶対に設定するべきです。
これだけで圧倒的にハイクオリティ感が出せます。
色を統一する
好きな色を好きなところに使わないで、ある程度ゲーム内で使う色を統一するとまとまりが出ます。
Coin&Blockでは青〜青緑の色相範囲で明度を変えた色をベースとして、アクセント的な感じで黄色を入れています。
要はほとんどが青と黄色でできています。
ただし同じ色を重ねると見辛くなってしまうので、例えば背景は明度の高い青、ステージ(ブロック)は明度の低い青、というように明度の差をつけることによって見やすくしています。
また、プレイヤーは特に埋もれてしまってはいけない存在なので、黄色系統ではありながら他と区別できるオレンジを使用しました。
ちなみにですが、個人的には黄色と青の組み合わせがとても好きです。
両方彩度が高い状態でも、明度差が最もとれる組み合わせなので、特に意識しなくても勝手にコントラストがついて見やすくなります。
逆に赤と緑とかだと、両方高彩度で使ってしまうと明度も近くなり見辛くなってしまいます。
個人的に最も好きなのは「明度を落とした黄色」と「明度・彩度を落とした青色」。

さいごに
ぜひ遊んでみてください!





コメント